
Some companies pay (allot) attention to corporate branding. The cool thing is that Microsoft AD Federation Services (AD FS) supports this. A lot of customization can be found here on this link. But some customization is hard to come by; like I experienced myself.
Adjusting the signin page description and fitting in a background is fairly easy to do. But when it comes to lettertype, favico and placeholder(s); it can be challenging.
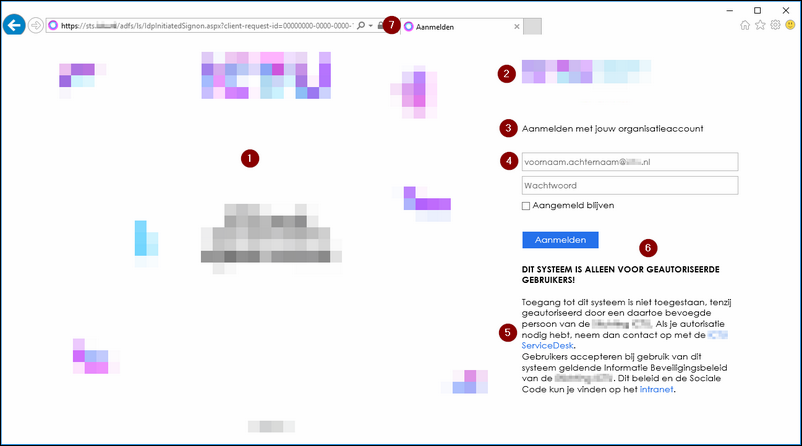
I will show you how to adjust:
-
Illustration
-
Logo (both Sign in Page and applications like OneDrive)
-
Login message (Sign in with organizational account)
-
Username placeholder
-
Sign in page description
-
Lettertype (CSS)
-
Favicon

By following this guide, I assume that you have completed the 'create custom web theme'. If not; first create a custom web theme by following this Microsoft article.
New-AdfsWebTheme –Name CUSTOM_WEBTHEME –SourceName default Export-AdfsWebTheme –Name CUSTOM_WEBTHEME –DirectoryPath C:\temp\adfs\customwebtheme Set-AdfsWebConfig -ActiveThemeName CUSTOM_WEBTHEME
Set illustration and logo
Open PowerShell and do the following:
## Set logo and background
##
Set-AdfsWebTheme -TargetName CUSTOM_WEBTHEME -Illustration @{path="C:\temp\adfs\customwebtheme\ADFS_Illustration.png"}
Set-AdfsWebTheme -TargetName CUSTOM_WEBTHEME -Logo @{path="C:\temp\adfs\customwebtheme\ADFS_Logo.png"}
NOTE: Microsoft recommends that the dimensions for the logo are 260x35 @ 96 dpi with a file size of no greater than 10 KB.
For the illustration Microsoft recommends for the illustration to be 1420x1080 pixels @ 96 DPI with a file size of no greater than 200 KB.
Login message
Open the script file your custom web theme from "C:\temp\adfs\customwebtheme\script\onload.js" on one of your AD FS servers in Notepad(++).
Go to the end of the file and paste the following code.
You can adjust 'Your login message here' accordingly.
// Code to change “Sign in with organizational account” string.
// Check whether the loginMessage element is present on this page.
var loginMessage = document.getElementById('loginMessage');
if (loginMessage)
{
// loginMessage element is present, modify its properties.
loginMessage.innerHTML = 'Your login message here';
}
Then run the following PowerShell line to commit the JavaScript file.
Set-AdfsWebTheme -TargetName CUSTOM_WEBTHEME-AdditionalFileResource @{Uri=’/adfs/portal/script/onload.js’;path=”C:\temp\adfs\customwebtheme\script\onload.js”}
Username placeholder
Open the script file your custom web theme from "C:\temp\adfs\customwebtheme\script\onload.js" on one of your AD FS servers in Notepad(++).
Go to the end of the file and paste the following code.
## Set and change the username placeholder
##
// Code to change “Username” string in the placeholder.
function UpdatePlaceholders() {
var userName;
if (typeof Login != 'undefined'){
userName = document.getElementById(Login.userNameInput)
}
if (typeof UpdatePassword != 'undefined'){
userName = document.getElementById(UpdatePassword.userNameInput);
}
if (typeof userName != 'undefined'){
userName.setAttribute("placeholder","CHANGE ME ; I'M THE USERNAME PLACEHOLDER");
}
}
document.addEventListener("DOMContentLoaded", function(){
// Handler when the DOM is fully loaded
UpdatePlaceholders()
});
Then run the following PowerShell cmd-let to commit the JavaScript file.
Set-AdfsWebTheme -TargetName CUSTOM_WEBTHEME -AdditionalFileResource @{Uri=’/adfs/portal/script/onload.js’;path=”C:\temp\adfs\customwebtheme\script\onload.js”}
Change lettertype
Open the script file your custom web theme from "C:\temp\adfs\customwebtheme\css\style.css" on one of your AD FS servers in Notepad.
Go to the begin of the file and add font to the font-family the following code under HTML, body:
The font you want to use, must be place at the begin of the font-family line in order to be used, like I did with Century Gothic. More info here.
font-family:"Century Gothic" , "Segoe UI" , "Segoe" , "SegoeUI-Regular-final", Tahoma, Helvetica, Arial, sans-serif;
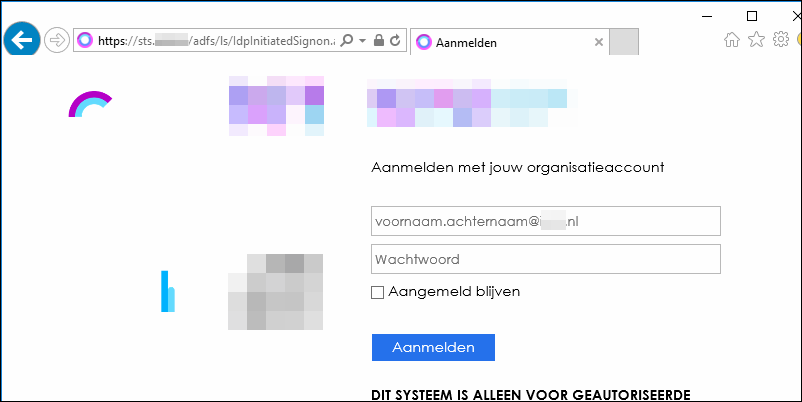
Set Sign in description (sort of disclaimer)
Sign In Page description can be enriched with HTML Text Formatting like I did below:
Just paste the PowerShell cmd-let on one of your ADFS servers.
Set-AdfsGlobalWebContent -SignInPageDescriptionText "<p><b>DIT SYSTEEM IS ALLEEN VOOR GEAUTORISEERDE GEBRUIKERS!</b><br><br>Toegang tot dit systeem is niet toegestaan, tenzij geautoriseerd door een daartoe bevoegde persoon van de <company>. Als je autorisatie nodig hebt, neem dan contact op met de <A href='https://www.domain.tld/help'>company servicedesk</A>.<br>Gebruikers accepteren bij gebruik van dit systeem geldende Informatie Beveiligingsbeleid van de <company>. Dit beleid en de Sociale Code kun je vinden op het <A href='http://intranet.domain.tld/'>intranet</A>.</p>"
Favicon
Open the script file your custom web theme from "C:\temp\adfs\customwebtheme\script\onload.js" on one of your AD FS servers in Notepad.
Go to the end of the file and paste the following code:
// Code to add custom favicon.
function customfavicon(){
var link = top.document.createElement("link");
link.type = "image/x-icon";
link.rel = "shortcut icon";
link.href = "https://www.domain.tld/images/favicon/favicon.ico";
top.document.getElementsByTagName("head")[0].appendChild(link);
}
customfavicon();
This function uses the favicon.ico from somewhere else; just make sure that the favicon.ico is available by adjusting the link.href accordingly and save the file.
Then run the following PowerShell cmd-let to commit the JavaScript file.
Set-AdfsWebTheme -TargetName CUSTOM_WEBTHEME-AdditionalFileResource @{Uri=’/adfs/portal/script/onload.js’;path=”C:\temp\adfs\customwebtheme\script\onload.js”}
Your favicon.ico should be present now.
Remove microsoft copyright
Microsoft link with more information.
Locate the Style.css file that is located in the output folder.
By using the previous example, the path would be C:\CustomWebTheme\Css\Style.css and open it.
Locate the #copyright portion, and then change it to the following:
#copyright {color:#696969; display:none;}
Save the file and exit. Then open PowerShell cmd-let and run the following cmd-let:
Set-AdfsWebTheme -TargetName custom -StyleSheet @{locale="";path="C:\temp\adfs\customwebtheme\css\style.css"}
That's all for now, thank you for reading and till next time!