
For quite some time now I was trying to get the best combination of WYSIWYG (What You See Is What you Get) modules together and let them work on Drupal.
Other Content Management Systems like WordPress have a great and perfectly balanced WYSIWYG editor already on-board; because it is mainly designed for Bloggers.
Drupal is more a CMS system that can be used for virtually everything, only you must load the right modules to let it suit your needs.
The most Drupal modules are very easy to load; just put them in the sites/modules folder, run the update.php script and voila, just enable them under Modules and you're done.
I wished that it was the same for a good WYSIWYG editor; I must admit, my HTML skills are not that powerful; I can read it but out the top of my head crunching lines is not my cup of tea. Command Line Interfaces; that is more my thing 

After reviewing others what there opinions where about Editors, I made the following list of modules, libraries that you'll need to get it al work together in harmony.
Firstly you must download the following:
- Drupal's own WYSIWYG module (Recommended release)
- The official and latest CKeditor (FULL package version)
- Drupal's Prettify module (Recommended release)
- Google Code Prettify libraries (download the Minimized JS and CSS sources version)
After that, just extract them all one by one and put them in neat folder; you will need them shortly.
First install WYSIWYG module by placing it in the sites/all/modules/contrib/ . I use always the contrib folder because the modules are contributed by the community; make's sense.
After that, place the CKeditor in sites/all/libraries/
Go to Administration / Modules and scroll down and enable the WYSIWYG module.
Then go to Administration / Configuration / WYSIWYG Profiles ; here we must enable the CKeditor, but probably this is not available due to a error “The version of CKEditor could not be detected.”; it can't find the CKeditor version that is installed. The problem lies in the Drupal WYSIWYG module, not recognizing the version thus going in error mode.
To resolve this we must edit a piece of code; go to sites/all/modules/contrib/wysiwyg/editors and open ckeditor.inc in your favorite Text Editor (If i may suggest one; use Notepad++, it's awesome!)
Search for this string on line 81:
if (preg_match('@version:\'(?:CKEditor )?([\d\.]+)(?:.+revision:\'([\d]+))?@', $line, $version)) {
and replace it for this:
if (preg_match('@version:[\'"](?:CKEditor )?([\d\.]+)(?:.+revision:[\'"]([\w]+))?@', $line, $version)) {
Save the ckeditor.inc file and overwrite it on your server.
After that go to Administration / Configuration / Wysiywyg profiles. ; you will now see the error is gone and is changed to a nice green check-mark (jeej!)
Then make sure that the CKeditor is you editor for Filtered HTML and Full HTML. and open them both and check-mark your buttons that you will use, like Bold, Italic, Underline etc. and save it.
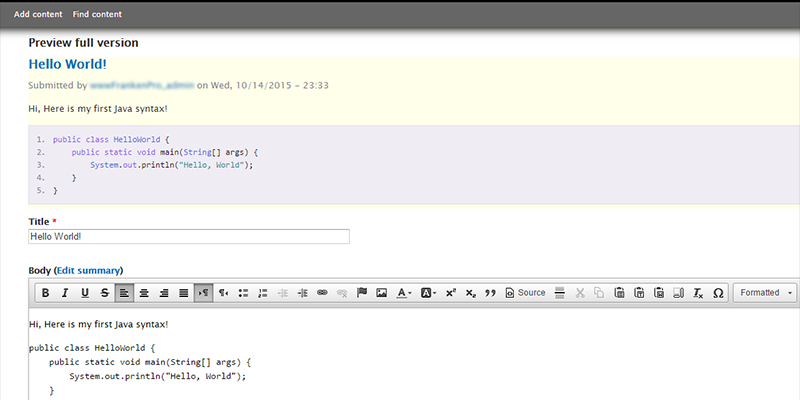
Ok, now you can blog with the latest version of CKeditor in Drupal. But what if you want to blog about Syntax (like i like to do). You probably want that nice looking code box you see on all those other bloggers sites.
Well that can be easily arranged by using Google's Prettify. It's really simple to implement.
Well that can be easily arranged by using Google's Prettify. It's really simple to implement.
Do the following to implement Prettify:
Place the Google Prettify Libraries in sites/all/libraries/ . You maybe noticed that the folder is called 'google-code-prettify'; just rename it to 'prettify'.
Then install the Drupal Prettify module by placing it in sites/all/modules/contrib/ and enable it in Administration / Modules.
Go to Administration / Configuration / User Interface / Prettify and set it up as you require.
Then when you are writing code syntax on your page, you can Prettify highlight it by selecting the text and select 'Formatted' ; it will place the content within <pre> </pre> ; then Prettify will notice it and highlight it for you.
When you want to use different color themes for Google Code Prettify (like I did) you can find some here.
I was struggling how on earth to make it available for use without defining CSS and pointing it to a CSS sheet somewhere on the internet.
Now comes the tricky part; to (easily) activate it, you must do the following:
Place your downloaded CSS sheet(s) in the sites/all/modules/contrib/prettify/styles
Then open the file prettify.admin.inc in sites/all/modules/contrib/prettify/
Go to line 238; you will see the following code:
function _prettify_get_options_styles() {
return array(
'default' => t('Default'),
'desert' => t('Desert vim theme (by <a href="@url">techto…@</a>)', array('@url' => 'http://code.google.com/u/@VhJeSlJYBhVMWgF7')),
'sunburst' => t('Sunburst vim theme (by David Leibovic)', array('@url' => 'http://stackoverflow.com')),
Just add under 'default' a new line for every theme, like this:
'atelier-cave-light' => t('atelier-cave-light'),
'atelier-lakeside-light' => t('atelier-lakeside-light'),
After that It will look like this:
function _prettify_get_options_styles() {
return array(
'default' => t('Default'),
'atelier-cave-light' => t('atelier-cave-light'),
'atelier-lakeside-light' => t('atelier-lakeside-light'),
'desert' => t('Desert vim theme (by <a href="@url">techto…@</a>)', array('@url' => 'http://code.google.com/u/@VhJeSlJYBhVMWgF7')),
'sunburst' => t('Sunburst vim theme (by David Leibovic)', array('@url' => 'http://stackoverflow.com')),
Save the file and upload it back to where it belongs. Now go to Administration / Configuration / User Interface / Prettify . You will notice that under Global Settings, the newly place CSS sheets are available.
Editing a CSS sheet is very easy. For my site, i noticed that the newly downloaded CSS sheet didn't wrapped my code when the window got smaller or when viewing it on my iPad; some code just simply fell off the site.
To solve this I opened the CSS sheet and appended white-space: pre-wrap; under pre.prettyprint; like this:
/* Style */
pre.prettyprint {
white-space: pre-wrap;
Also when you don't like that the Google Code theme zoom's in on your syntax with 110%, just edit the CSS sheet in sites/all/modules/contrib/prettify/styles and save it; it takes immediate effect.
pre.prettyprint {
border-left: 3px solid #ccc;
font-size: 100%;
Thanks for reading!
Regards,
David